zblog置顶功能怎么用?zblog置顶功能介绍说明
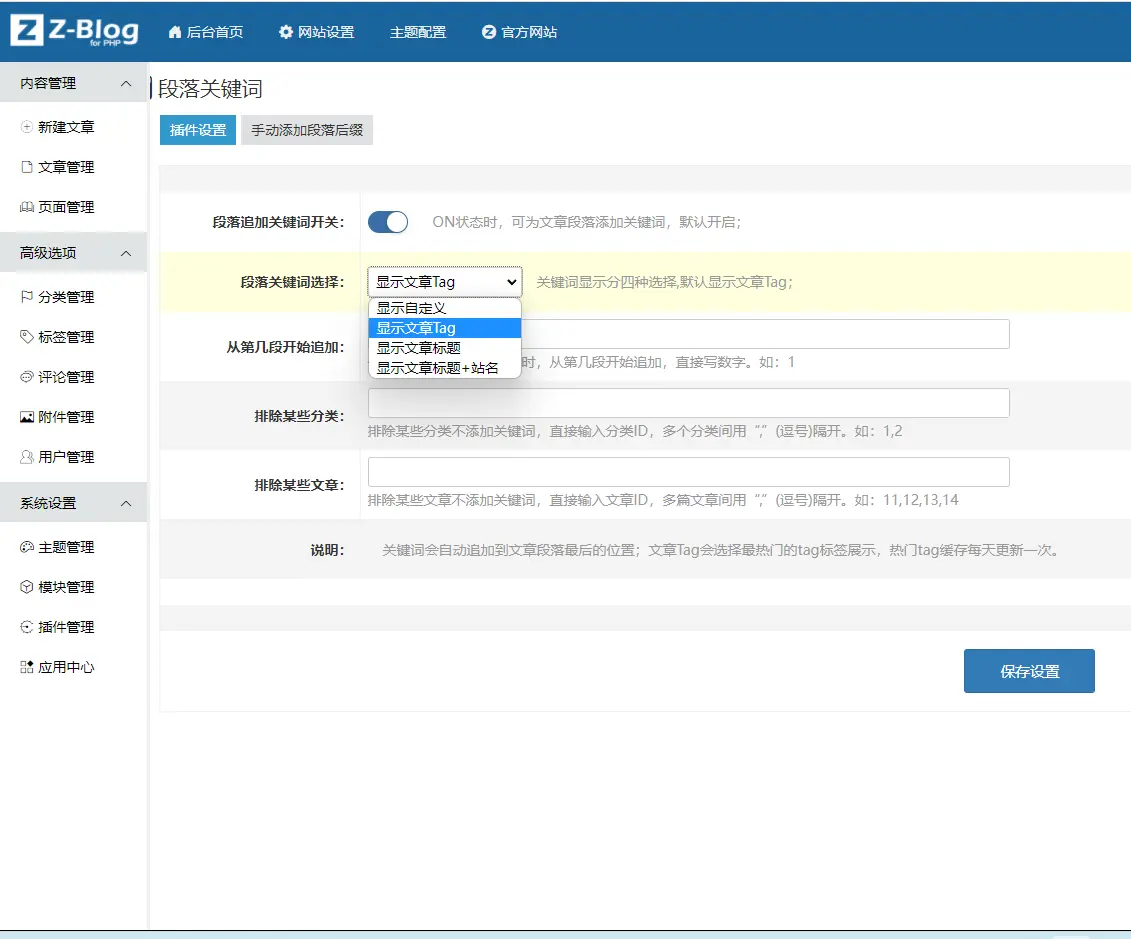
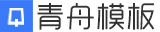
想要将您发布的文章置顶?这时候就需要用到zblog的top函数了。zblog集合的顶级功能在哪里?首先我们来了解一下上图:[callout]如何使用zblog置顶? zblog的top功能详解[/callout]如上图,打开zblog后台--新建文章,可以看到右边的顶部功能区。zblog置顶后的效果?文章选择置顶后,文章将显示在整个文章列表的顶部,不受发布时间限制。 (当然不同的主题会有不同的置顶风格安排);[message type="info"]zblog top 功能详





![请问python中的arr[i & 0xf]在易语言中怎么表示](https://qingzo.com/zb_users/theme/qz_easynews/defimg/4.jpg)